Shantha Kumar T
Get SharePoint group using PnP JavaScript Library
PnP-JS-Core library contains the number of extensible methods and properties. By using that we can achieve the various actions in a simple code. To know more about this library component, visit the below links,
SharePoint has lot of building blocks in collections which are used to form a SharePoint site. Those are used in manage the contents, generate reports based on contents & settings, etc…
In this post, we will use the PnP-JS-Core method to get the group information based on name.
Syntax:
pnp.sp.web.siteGroups.getByName - Gets the group based on name from the SharePoint site group collection.
Example:
The below steps and code snippet used to return the group object and its properties from the current SharePoint site’s group collection using PnP JavaScript Library.
- Download Required files to use PnP-JS-Core library from the below links and upload that to Site Assets or Style Library
- Download PnP.js PnP JS file
- Download fetch.js Used by PnP js file to handle web requests and responses (Required in IE)
- Download es6-promise.js Used by PnP js file to handle web requests and responses (Required in IE)
- Create new web part page and insert Content Editor web part
- Create a sample.html file in Site Assets or Style library and insert the below code snippet
[code language=”javascript”]
<!– Required JS file –>
<script type="text/javascript" src="/siteassets/scripts/fetch.js"></script>
<script type="text/javascript" src="/siteassets/scripts/promise.min.js"></script>
<script type="text/javascript" src="/siteassets/scripts/pnp.min.js"></script><div id="sample"></div>
<script type="text/javascript">
//The below PnP method used to return the group based on name
$pnp.sp.web.siteGroups.getByName("My Team Owners").get().then(function(result) {
document.getElementById(‘sample’).innerHTML = "Title : " + result.Title + " <br/>Description: " + result.Description;
});
catch (function(err) {
alert(err);
});
</script>[/code]
- Add the URL of sample.html file to the content editor web part
- Click ok to apply the changes to the web part and save the page.
- Now the page displays the title of Group and its description.
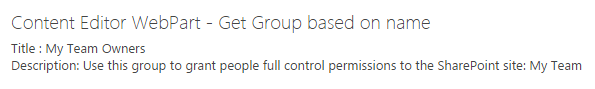
Output:

Conclusion:
PnP-JS-Core library has a lot of simple extension properties and methods that helps increases the performances and reduce the number of lines for code.


