Shantha Kumar T
Retrieve web content types from SharePoint using PnP JavaScript Library
PnP-JS-Core library contains the number of extensible methods and properties. By using that we can achieve the various actions in a simple code. To know more about this library component, visit the below links,
Simplified JavaScript Library for SharePoint
This post explains,
How to get all content types from the SharePoint website using PnP JavaScript Library.
Example:
The below steps and code snippet used to get all the content types from the SharePoint site using PnP JavaScript library,
- Download Required files to use PnP-JS-Core library from the below links and upload that to Site Asstes or Style Library
- Download pnp.js PnP JS file
- Download fetch.js Used by PnP js file to handle web requests and responses (Required in IE)
- Download es6-promise.js Used by PnP js file to handle web requests and responses (Required in IE)
- Create new web part page and insert Content Editor web part
- Create a sample.html file in Site Assets or Style library and insert the below code snippet.
[code language=”javascript”]
<script type="text/javascript" src="/siteassets/scripts/fetch.js"></script>
<script type="text/javascript" src="/siteassets/scripts/es6-promise.js"></script>
<script type="text/javascript" src="/siteassets/scripts/pnp.min.js"></script><div id="sample"></div>
<script type="text/javascript">
//contentTypes property returns all content types from the site
//then( ) runs on success
//catch( ) runs on failure$pnp.sp.web.contentTypes.get().then(function(result) {
console.log(result);
var contetTypeInfo = "";
for (var i = 0; i < result.length; i++) {
contetTypeInfo += "Name: " + result[i].Name + "<br/>ID:" + result[i].StringId + "<br/><br/>";
}
document.getElementById("sample").innerHTML = contetTypeInfo;
}).catch(function(err) {
alert(err);
});
</script>[/code]
- Add the URL of sample.html file to the content editor web part
- Click ok to apply the changes to the web part and save the page.
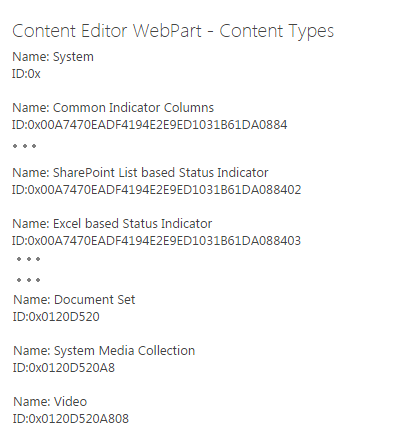
- Now the page displays a content type ID and name from SharePoint website using PnP JavaScript method .
Note: Supports SharePoint 2013, SharePoint 2016 and SharePoint Online. For on-premise environment, PnP requests will not work properly due to JSON Light is not enabled by default. To enable , we have to modify the headers before calling PnP methods. Check this link https://blogs.msdn.microsoft.com/patrickrodgers/2016/06/13/pnp-jscore-1-0-1/ for setup the headers.
Output:




How to add Content type to web?