Shantha Kumar T
Introduction to SharePoint Framework development
SharePoint Framework, a new development model for SharePoint which takes the SharePoint experience to the next level with the help of client-side APIs.
Introduction
For years, Microsoft keeps on enabling the different development models like Farm based solutions, Sandboxed solutions, SharePoint Add-In to access the SharePoint objects with the help of different APIs. And also we have another model in SharePoint by manually injecting a java script file (which created based on JSOM, REST API) to the SharePoint page to obtain the appropriate result.
In addition to the above mentioned development models, Recently Microsoft added an another model called “SharePoint Framework model” to build great & better applications. This model is released as open source and this is still in initial stage even for developers.
“The SharePoint Framework is a Page and Part model that enables client-side development for building SharePoint experiences. It facilitates easy integration with the SharePoint data, and provides support for open source tooling development.” – Microsoft
SharePoint Framework Highlights
Light Weight Components:
For developing the applications based on the old development models, we should require a Microsoft Visual Studio as a source code editor for developing & packaging the applications. But for SharePoint Framework development, we require some of the light weight tools like Node JS, Gulp, Typescript, Visual Studio, Yeoman Generator instead of having heavy weight software.
The below table provides a summary of Microsoft equivalent to the Light weight component.
| Light Weight Component | Microsoft Equivalent |
| Node.js | IIS Express and /or build automation |
| Node.js | .Net Framework |
| npm | Nuget |
| Yeoman | VS Project -> New -> Template |
| Gulp.js | MS Build |
| Typescript | C# |
Node.JS
It is an open source and cross platform JavaScript based runtime environment built on top of Chrome’s V8 JavaScript engine for developing JavaScript based applications.
SharePoint Framework uses this Node.js runtime environment to build & run the applications. We can call it as equivalent to .Net.
Ref: https://nodejs.org
NPMJS Packages:
npmjs is the package manager for JavaScript, which contains the larger number of open source packages and these are assembled in the solution to build the application.
SharePoint Framework manage the dependencies required for the application by using npmjs packages. This is equivalent to the Nuget package in Microsoft world.
Ref: https://www.npmjs.com/
Gulp:
Gulp is an open source toolkit used to automate the painful and time-consuming tasks in a development workflow. For ex., minification and copying of all JavaScript files.
SharePoint Framework model uses the gulp toolkit to automate the tasks of building and running the solution.
Ref: http://gulpjs.com/
Typescript:
Typescript is an open source editor developed by Microsoft. It is a typed superset of java script language and compiles in to plain JavaScript. It also eases the C# developers to develop JavaScript based applications.
SharePoint Framework uses the typescript language to build the applications and this will be compiled in to clean, simple JavaScript code to run on any browser.
Ref: https://www.typescriptlang.org/
Visual Studio Code:
Visual Studio Code is lightweight source code editor tool, which runs on any platform. It comes with built-in support for JavaScript, Typescript and Node.js and has rich ecosystem of extinctions for other languages and runtime.
SharePoint Framework uses the features of visual studio code to edit and manage the source code for building the application.
Ref: https://code.visualstudio.com
Yeoman Generator:
Yeoman generator is the web’s scaffolding tool for modern web apps. This will generate the complete solution structure for developing the application.
SharePoint Framework uses the “@microsoft/sharepoint” yeoman generator to create a solution structure for the application.
Ref: http://yeoman.io/
GitHub:
GitHub is the web based Git repository hosting service. It offers all of the distributed revision control and source code management functionality of Git.
SharePoint Framework is an open source and all of its code is hosted in GitHub for public. So we can use the GitHub for contribute more to the framework. We can also enable versioning to our newly create application as well.
Ref: https://github.com/
JavaScript Frameworks:
In modern web world, there is number of JavaScript frameworks like React, Angular JS, Knockout JS, etc… available for building the web based application to enable rich user experience.
SharePoint Framework also enables us to use any type of JavaScript frameworks in the solution to enrich the user experience.
SharePoint JSOM or REST API:
JSOM or REST API are enables the client side development to access & manages the SharePoint sites.
SharePoint Framework is totally a client side development model and it uses any of the JavaScript based SharePoint APIs to develop the application.
Develop across Platforms:
Developing the SharePoint framework applications is possible across different OS platforms. By installing the light weight tools in any platform and that opens the way for developers to build applications on any platforms.
Automated Process:
SharePoint framework uses the generator from Yeoman to creates the skeleton for the SharePoint and that same generator installs all required dependency packages to the development folder and configures the automated tasks. Gulp handles the tasks and automated the compile, build, run and packaging the solution.
Why SharePoint Framework?
For developing the client based SharePoint applications, we have used two kind of approaches,
- SharePoint Add-Ins
- Injecting JavaScript to Content Editor or Script Editor web part
In above two type of approaches, we have to manually upload the packages to test or debug the application after completing or updating the code.
To debug the SharePoint Add-in, after changing source code every time, we have to re deploy and re install the add in to the SharePoint site. The add-in part created from add-in solution is always residing within iframe by rendering the contents in the site. And it is time consuming and also requires a Visual Studio tool to do that.
To debug the SharePoint client side code by injecting scripts in content editor web part or script editor web part requires some manual process to do testing our code and settings. And this also a time consuming model to develop and debug the script.
SharePoint Framework model introduces the workbench to test the SharePoint applications locally and without connecting to SharePoint site. We can also use the workbench in SharePoint library to the application in SharePoint site.
SharePoint Framework has below benefits over the limitations from previous models,
- Instant application debugging using Workbench without SharePoint site.
- Instant SharePoint site debugging using workbench (which is uploaded in SharePoint site)
- Automated process for deploying the updates
- Opens a way to use different JavaScript frameworks
Development Prerequisites:
Before Starting the development, we would require a below things to be ready,
- Office 365 Developer tenant
Ref: https://profile.microsoft.com/RegSysProfileCenter/wizardnp.aspx?wizid=14b845d0-938c-45af-b061-f798fbb4d170&lcid=1033
- Turn on scripting capabilities to enable the below options available in SharePoint site
- This enables the Content Editor and Script Editor web part
- Uploading of Workbench.aspx to SharePoint Document library without error
- SharePoint Site Collection should be a developer site in developer tenant.
- Create Single Line of Text field with the name as “ClientSideApplicationId” in Document library.
- Download the workbench.aspx file from https://github.com/SharePoint/sp-dev-docs/blob/master/workbench.aspx and Upload the Workbench.aspx to the Documents library.
- Make sure all mandatory light weight components are installed.
- Node Js
- Npmjs
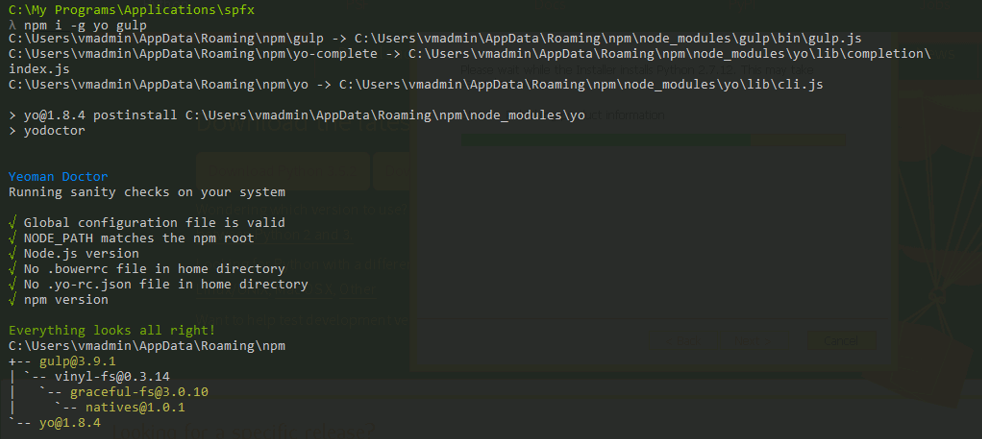
Installed along with Node.js - Yeoman and Gulp
[code lang=”js”]npm install -g yo gulp[/code]
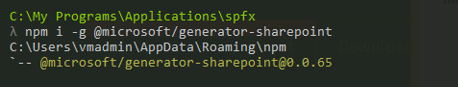
- SharePoint Framework Yeoman generator
[code lang=”js”]npm install -g @microsoft/generator-sharepoint[/code]
Ref: https://github.com/SharePoint/sp-dev-docs/wiki/Setup-your-machine
Create SharePoint Framework project
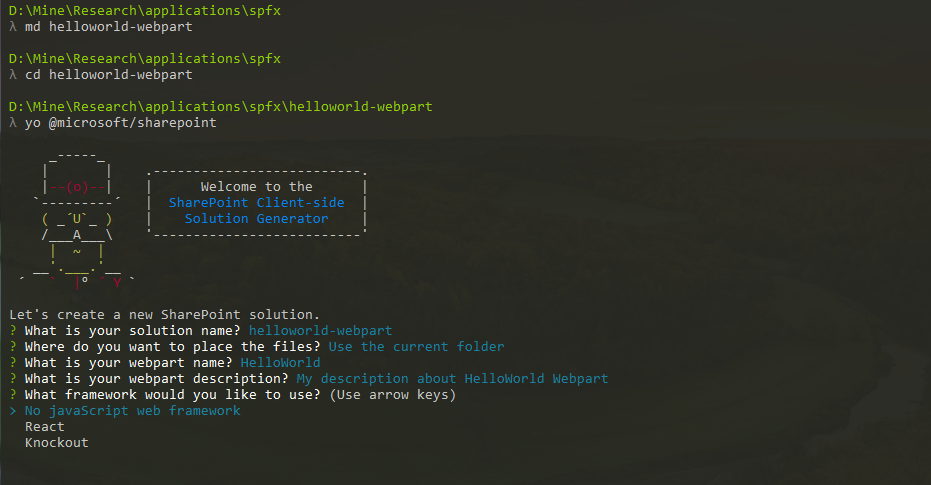
- Open any command line tool (Powershell, Cmder, etc.)
- Create folder for the application source or open that folder
[code lang=”ps”]md helloworld-webpart
cd helloworld-webpart[/code] - Create new project by using yeoman generator
[code lang=”ps”]Yo @microsoft/sharepoint[/code]
- Fill up the required details asked by the generator
| Generator Requests | Description |
| What is your solution name? | Solution name for the framework project |
| Where do you want to place the files? | Select anyone of the below options to select where you want to store the files.
|
| What is your webpart name? | Enter name for the webpart |
| What is your webpart description? | Enter description for the webpart |
| What framework would you like to use? | Select any of the below javascript options to use in the application
|

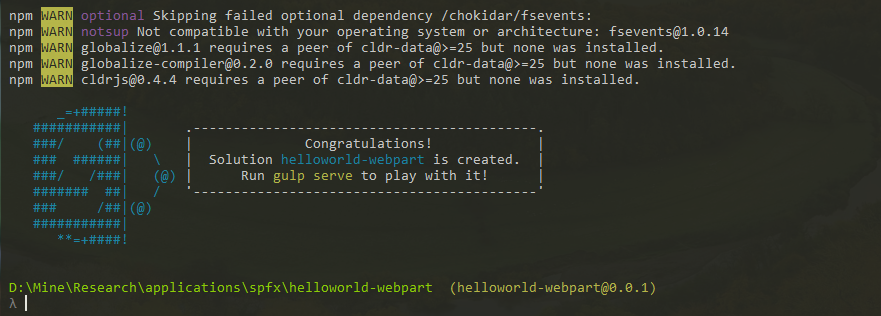
- Generating the package takes some time and you may get some warnings and errors during the structure creation. Ignore those for now, because the generator is in initial stage (You can also raise the issue in GitHub page of the generator)
- The below information ensures, the solution is created successfully and ready for development.
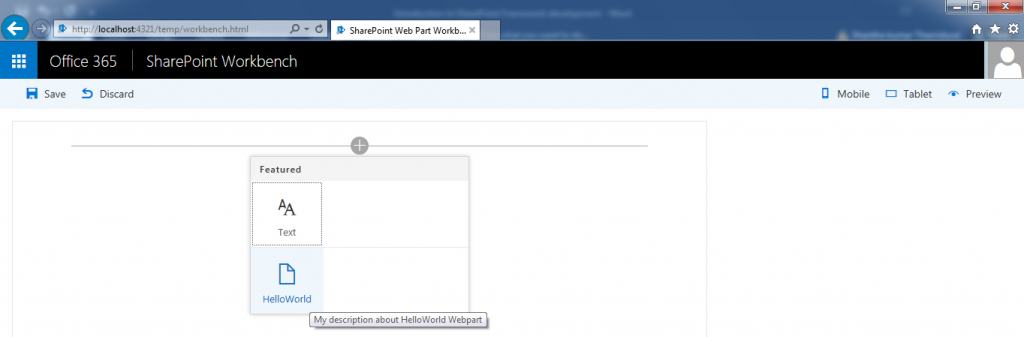
- To run the application, enter “gulp serve” command. This will enable the local server with required js files with the workbench.html in the location http://localhost:4321/temp/workbench.html.
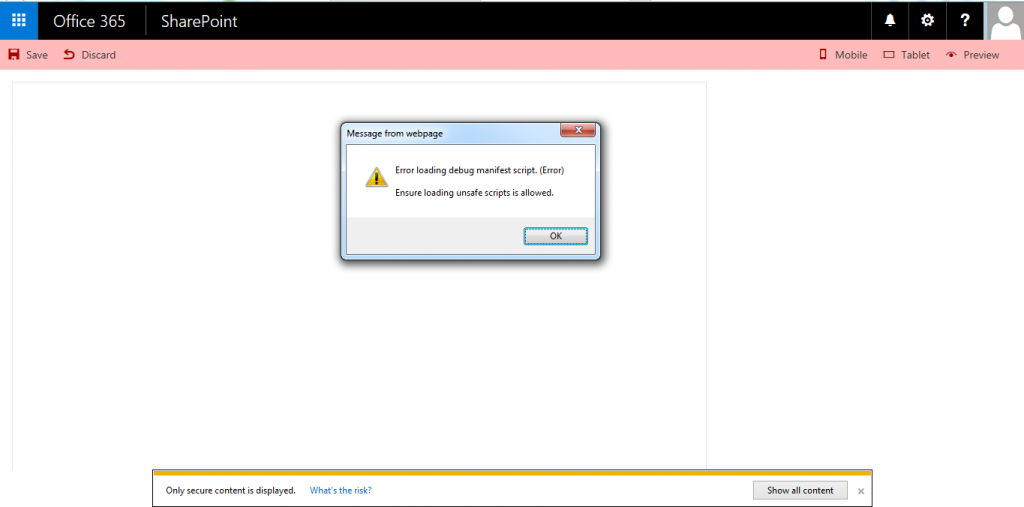
- In the same time, we can also access the application in SharePoint site. Navigate to workbench.aspx, where we have uploaded the workbench file.
- The error message will pop up and asks us to ensure the unsafe scripts to be loaded on SharePoint site. Because required js files loaded from localhost location. Click ok on message popup and select “Show All Content” button.
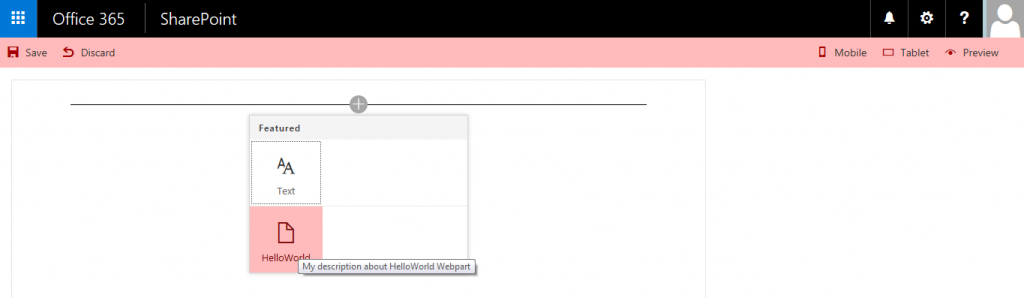
- The selection of Show All Content enables us to add a web part to the page,
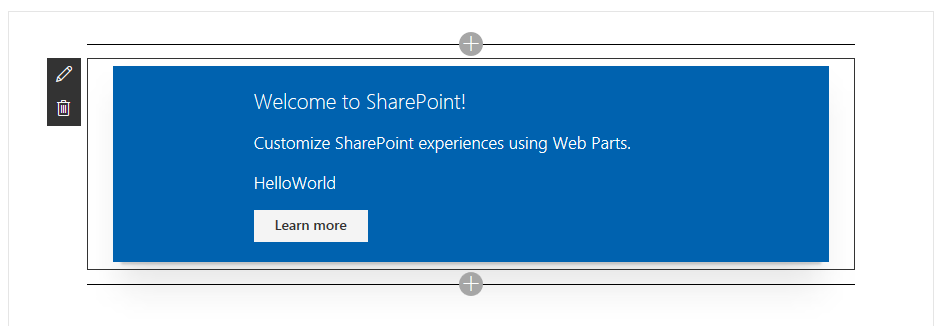
- Click + button and select the “HelloWorld” to add the web part to the page. The below screenshot appears in both Local Workbench and SharePoint Workbench page
- By using any source editor, once we change and saves the source file. The gulp task running behind automatically updates the required js file and the updated changes appears immediately in local workbench page. The same change appears in SharePoint workbench page after refreshing the page.
Ref: https://github.com/SharePoint/sp-dev-docs/wiki/HelloWorld-WebPart
Conclusion:
We can enable modern UI experiences to the SharePoint site by creating web parts and pages with the help SharePoint Framework development model. It leverages all modern web technologies to provide better UI experience to the users.










Thanks for providing the detailed explanation of each and every step here. This is very useful.
thanks for appreciation
Hi Shanta,
Do you have any code samples or API to get the Term store data using the New SharePoint framework.
Thanks,
Vinit kumar
Hi Vinit Kumar,
Will share that code snippet asap.
Hello Shantha,
Do you teach SharePoint development using SharePoint Framework
Yep. To know more details, Please reach out to me @ ktskumar@live.com
Good Article Shantha