Shantha Kumar T
Populate SharePoint sites using Office UI and PnP JS
Office UI Fabric is the CSS framework similar to Bootstrap. Office UI framework is used as a front end model for Office applications. This has its own styling for responsive grid and components for building modern web and office applications. This fabric styling and components are used a primary core for developing modern UI experience in SharePoint. Fabric framework also available in different flavors, using jQUery, React and Angular JS, so this enables the UI designers or developers to choose their choice in developing the modern applications.
I’m gonna start a series to integrating Office UI fabric components and PnP JS library to access & manage the SharePoint objects. So, we will start with a simple example like populating the SharePoint sub sites in fabric Table component.
We are using PnP JS component for retrieving the sub-sites and fabric table components for rendering the retrieved results in a table structure.
Prerequisites:
We have to include some references before using the PnP JS and fabric components,
For PnP JS:
- Download PnP.js PnP JS file
- Download fetch.js Used by PnP js file to handle web requests and responses (Required in IE)
- Download es6-promise.js Used by PnP js file to handle web requests and responses (Required in IE)
For Fabric UI:
- Download Office UI Fabric Core
- Download Office UI Fabric JS
Include the above files as a script and style references in the code and then call the PnP js methods to retrieve the subsites from the current SharePoint site.
Note:
Office UI Fabric CSS file path:
https://github.com/OfficeDev/office-ui-fabric-core//dist/css/fabric.min.css
Office UI Fabric JS file path:
https://github.com/OfficeDev/office-ui-fabric-js//dist/js/fabric.min.js
[code language=”js”]
<script type="text/javascript" src="/siteassets/scripts/fetch.js"></script>
<script type="text/javascript" src="/siteassets/scripts/es6-promise.js"></script>
<script type="text/javascript" src="/siteassets/scripts/pnp.min.js"></script>
<link href="/testdev/SiteAssets/Styles/fabric/fabric.min.css" rel="stylesheet" type="text/css">
<link href="/testdev/SiteAssets/Styles/fabric/fabric.components.min.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="/testdev/SiteAssets/Scripts/jquery.min.js"></script>
<script type="text/javascript" src="/testdev/SiteAssets/Scripts/fabric/fabric.min.js"></script>
<!– Add HTML Content –>
<script type="text/javascript">
//Fabric Component JS
//PnP Code snippet
</script>
[/code]
Note:
Include jquery file used to enable the events for the components.
Example Snippets:
In our example, we are using PnP JS component to retrieve all the subsites from the SharePoint and generating the table rows with the retrieved sub site information and at last adding the row items to the Fabric Table component.
Genrate Fabric Table Component
Replace the //Add HTML Content with the below HTML elements,
[code language=”html”]
<div class="ms-font-xxl ms-bgColor-themeDarker ms-fontColor-themeLighterAlt">Sub Sites</div>
<table class="ms-Table ms-Table–selectable" id="webTable">
<thead>
<tr>
<th class="ms-Table-rowCheck"></th>
<th>Title</th>
<th>Description</th>
<th>Created</th>
<th>Web Template</th>
</tr>
</thead>
<tbody id="webTableBody"></tbody>
</table>
<p class="ms-font-m" id="countid">No websites</p>
</div>
[/code]
To enable the event handlers for the table component like selecting the row and mouse hover effect to the table, use fabric JavaScript object to convert the normal HTML table to Fabric Table.
[code language=”js”]
//Convert the HTML table to Fabric Table Component
var TableElements = document.querySelectorAll(".ms-Table");
for(var i = 0; i < TableElements.length; i++) {
new fabric[‘Table’](TableElements[i]);
}
[/code]
The above code converts the normal HTML table component to the Fabric table component. This enables the hover effect on each row, row check selection.
Retrieve and populate sub sites:
Add the below code by replacing the //PnP JS Code snippet. This will retrieve the subsites from current SharePoint site using PnP JS component and in results inserting a rows to the fabric table.
[code language=”js”]
$pnp.sp.web.webs.get().then(function(result) {
if(result.length > 0)
document.getElementById(‘countid’).innerHTML ="Total subsites: "+ result.length;
var tabhtml = "";
for(var i=0; i< result.length; i++){
var createdDate = new Date(result[i].Created);
tabhtml += "<tr><td class=’ms-Table-rowCheck’></td>"+
"<td><a href=’"+result[i].Url+"’ target=’_blank’>"+result[i].Title+"</a></td>"+
"<td>"+result[i].Description+"</td>"+
"<td>"+createdDate+"</td>"+
"<td>"+result[i].WebTemplate+"</td>"+ "</tr>";
}
document.getElementById("webTableBody").innerHTML = tabhtml;
}).catch(function(err){ alert(err);});
[/code]
Full Code
Create a sample.html file and add all the above snippets. Then link the file in content editor webopart to run the snippet. Below is the concatenation of all the above snippets,
[code language=”js”]
//PnP JavaScript file available from https://github.com/OfficeDev/PnP-JS-Core
//Fabric Core CSS file available from https://github.com/OfficeDev/office-ui-fabric-core
//https://github.com/OfficeDev/office-ui-fabric-core/<Release build>/dist/css/fabric.min.css
//Fabric JS file available from https://github.com/OfficeDev/office-ui-fabric-js
//https://github.com/OfficeDev/office-ui-fabric-js/<Release build>/dist/js/fabric.min.js
<script type="text/javascript" src="/siteassets/scripts/fetch.js"></script>
<script type="text/javascript" src="/siteassets/scripts/es6-promise.js"></script>
<script type="text/javascript" src="/SiteAssets/Scripts/pnp.js"></script>
<link href="/SiteAssets/Styles/fabric/fabric.min.css" rel="stylesheet" type="text/css">
<link href="/SiteAssets/Styles/fabric/fabric.components.min.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="/SiteAssets/Scripts/jquery.min.js"></script>
<script type="text/javascript" src="/SiteAssets/Scripts/fabric/fabric.min.js"></script>
<div class="ms-font-xxl ms-bgColor-themeDarker ms-fontColor-themeLighterAlt">Sub Sites</div>
<table class="ms-Table ms-Table–selectable" id="webTable">
<thead>
<tr>
<th class="ms-Table-rowCheck"></th>
<th>Title</th>
<th>Description</th>
<th>Created</th>
<th>Web Template</th>
</tr>
</thead>
<tbody id="webTableBody"></tbody>
</table>
<p class="ms-font-m" id="countid">No websites</p>
</div>
<script type="text/javascript">
//Convert the HTML table to Fabric Table Component
var TableElements = document.querySelectorAll(".ms-Table");
for (var i = 0; i < TableElements.length; i++) {
new fabric[‘Table’](TableElements[i]);
}
//Retrieve the subsites and then populating the values in a Fabric Table
$pnp.sp.web.webs.get().then(function(result) {
if (result.length > 0)
document.getElementById(‘countid’).innerHTML = "Total subsites: " + result.length;
var tabhtml = "";
for (var i = 0; i < result.length; i++) {
var createdDate = new Date(result[i].Created);
tabhtml += "<tr><td class=’ms-Table-rowCheck’></td>" +
"<td><a href=’" + result[i].Url + "’ target=’_blank’>" + result[i].Title + "</a></td>" +
"<td>" + result[i].Description + "</td>" +
"<td>" + createdDate + "</td>" +
"<td>" + result[i].WebTemplate + "</td>" + "</tr>";
}
document.getElementById("webTableBody").innerHTML = tabhtml;
}).catch(function(err) {
alert(err);
});
</script>
[/code]
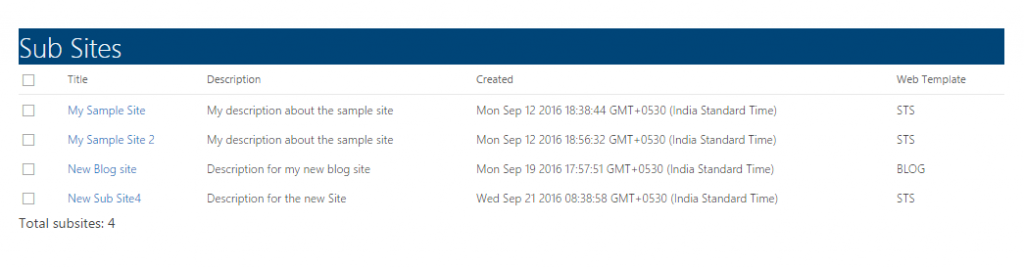
Output:




Hi Shanta Kumar,
I am trying this code on my SharePoint 2013 on premises servers, I don’t get any result or no errors.
Does the pnp.js, es6-promise.js, and fetch.js referred in the above code sample work in SharePoint 2013 on premises ?