Shantha Kumar T
Build Angular js App with Microsoft Graph QuickStart
Microsoft Graph is a gateway to connect all services across Microsoft 365 (Office 365, Windows and Enterprise Mobility + Security) with Single Authentication to build an application on any platform.Even though, Microsoft Graph Team provides a set of project structure for each platform to start, such as
- Android
- Angular
- ASP.NET MVC
- iOS Swift
- iOS Objective-C
- Node.js
- PHP
- Python
- Ruby
- Universal Windows Platform (.Net)
- Xamarin
From the available platform, we’ll create an Angular application using QuickStart project Template.
PreRequisites:
- Valid Microsoft Account (Corporate / Private)
- Node.js
- App ID from App Registration Portal
To use Microsoft Graph API in our application, first we should have valid Microsoft account (Corporate / Private). To develop an angular application using Angular template requires and Node.js.
Download Project Sample
If we have a valid account, follow the below steps to download the template;
- Navigate to Microsoft Graph QuickStart location, https://developer.microsoft.com/en-us/graph/quick-start
- Under Pick your platform, select Angular
- Under Get An app ID, click Get an app ID-> button. Which tries to authenticate and get the app ID
- Enter your email id and password to authenticate the user to App Registration Portal.
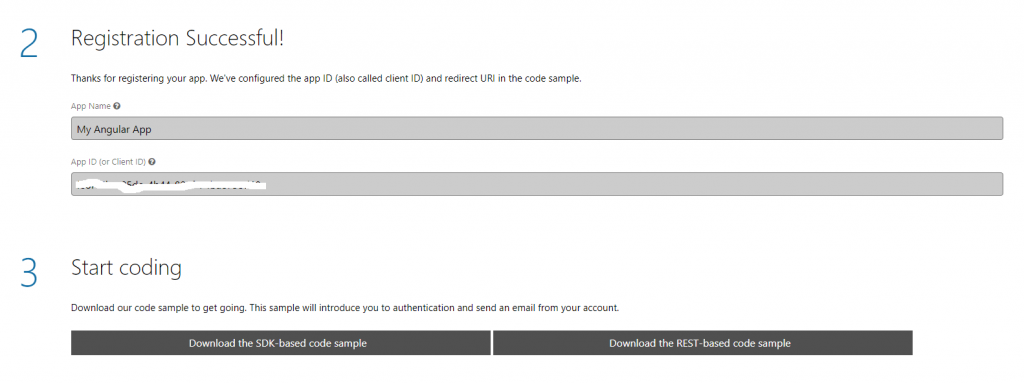
- After authentication, we will get the App Name and App ID. The details about App will be remembered and will get updated in the project template.
- We will get two project template samples for angular application. They are Graph SDK based template and REST based template.
- Click on Download SDK-based code sample to download the angular-connect-sample.zip package.
- Extract and open the project folder “angular-connect-sample-master” in Visual Studio Code.
Source Code Explanation
Here, we’ll see important code lines from some of the files from project sample,
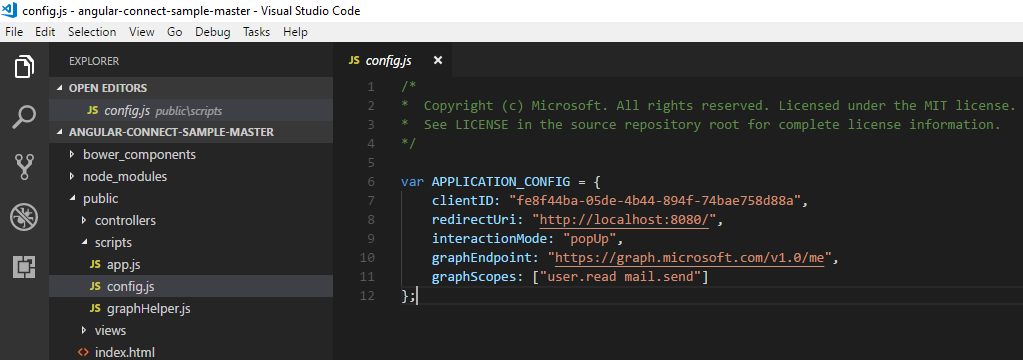
Configuration:
config.js under public->scripts folder have the configuration information (ClientID or AppID, redriectUri, Graph Permission Scopes, etc.. ) related to the app,

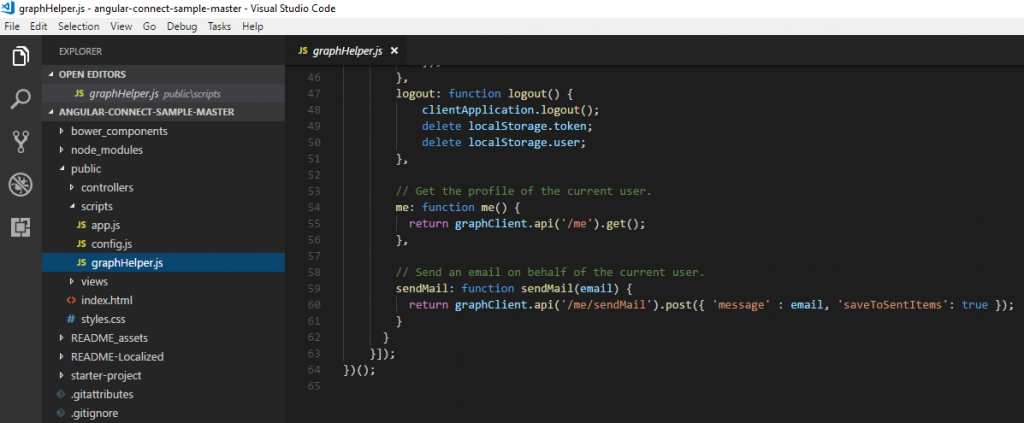
GraphHelper:
graphhelper.js file from the sample contains the methods, which used to call the Graph SDK methods to perform Graph API functionalities. In this sample Graph SDK installed to the project using bower install command.

The following methods are from graphHelper.js,
- me method calls the Graph SDK and requests the current user information
- sendMail method calls the Graph SDK to call the https://graph.microsoft.com/v1.0/me/sendMail with post method to send the mail.
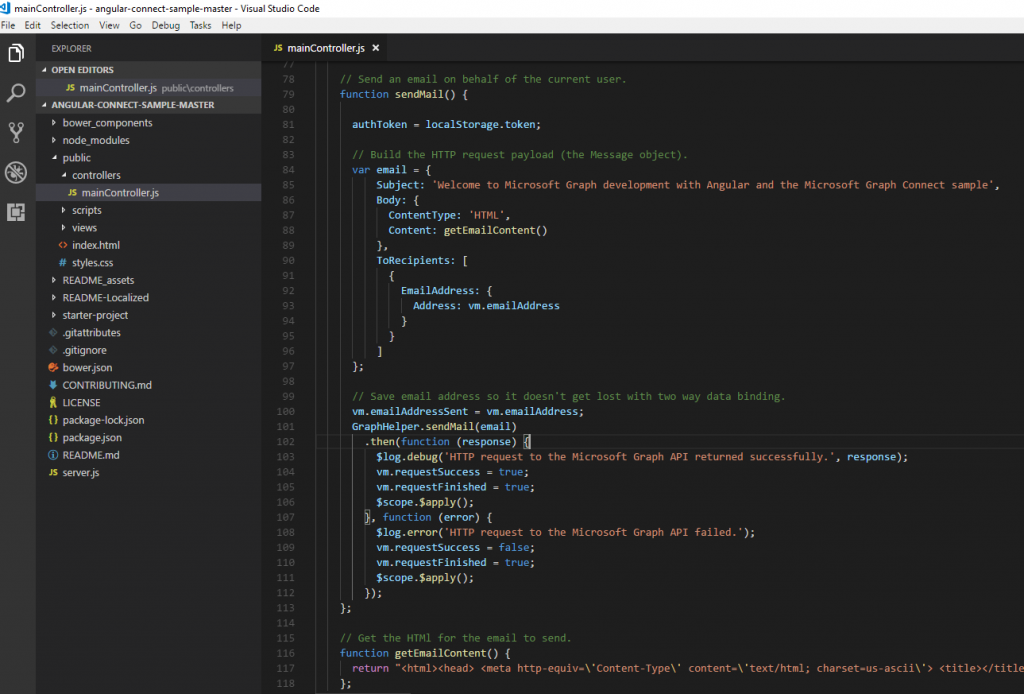
MainController:
The controllers in angular used to control the flow of value from html to script. Under the maincontroller.js file contains the method sendMail to generate the mail content and calls the sendMail function from graphHelper.js

Application Execution:
Follow the below steps to Run the angular application;
- In the Visual Studio Code Terminal, run npm install command. Which installs the required dependencies for the project.
- To install Graph SDK, run bower install command in the terminal.
- To run the application, enter the npm start command.
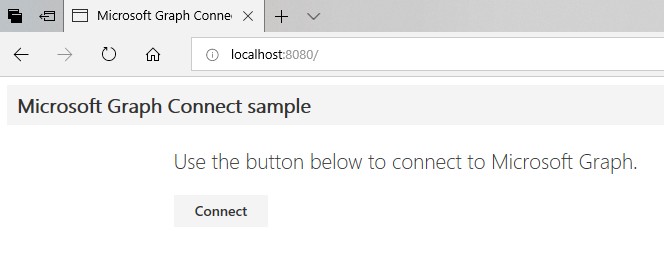
- Then navigate to the url http://localhost:8080/ in the browser to launch the angularjs app.
- In the browser, click Connect button. This will open a popup to enter the credentials.

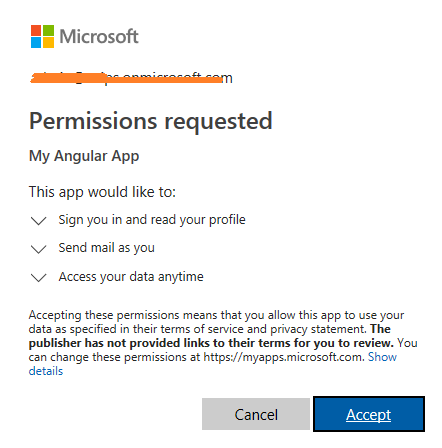
MS Graph Angular Sample Application - After successful authentication, app asks us to Accept the permission scopes mentioned in App Registration

Accept Permissions to run MS Graph application - Click Accept button to navigate to app, which shows you screen with connected message.
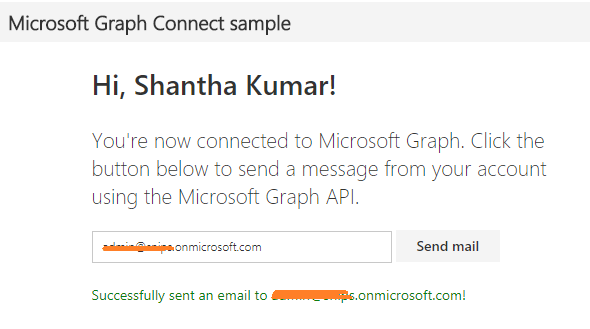
- Enter the email id in the text box and click Send mail button to send the welcome mail to the email id.

Send Email in MS Graph Angular Sample
So far, we have learned on how to execute an sample angular application from Microsoft Graph QuickStart. We can use the same application by modifying the graphhelper.js, controller (maincontroller.js) files and view files to add more functionality to test Microsoft Graph capabilities.