Shantha Kumar T
Hide Fields in SharePoint List Form Pages
I tried this evening very funny about hiding SharePoint List Fields in NewForm and EditForm pages of the List.
The result is ver simple when i used JQuery, just in a few lines for getting the result of what i need.


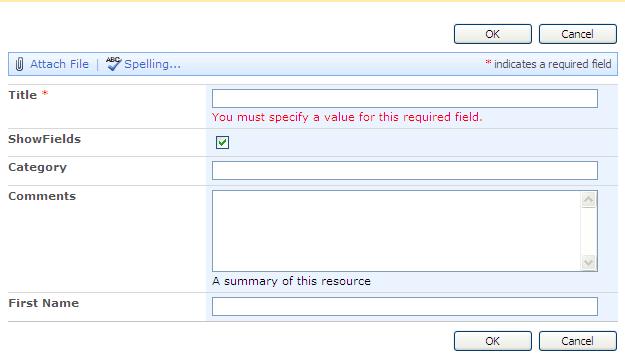
In my list i have Five Fields , on that we have CheckBox Yes or no type field use to show or hide the other fields.
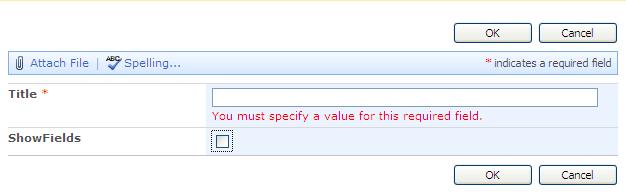
The Checkbox title is ShowFields, if that checkbox is selected, the three fields will be Visible on the page,
if that Checkbox is uncheked those fields are gone to be hidden.
I used Content Editor webpart for adding JQuery script, if u want to add CEWP to NewForm and EditForm pages, just type &ToolPaneView=2 on the end of the url
(eg., http://server/Lists/SampleList/NewForm.aspx?RootFolder=%2FLists%2FSampleList&Source=http%3A%2F%2Fserver%2FLists%2FSapleList%2FAllItems%2Easpx&ToolPaneView=2 )
Or wen ca also use the SharePoint Desinger as a editor to the Page
Add the following jquery code in ContentEditor WebPart
<script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js”></script>
<script>
$(document).ready(function()
{
$(“input[title$=’ShowFields’]”).click(function()
{
$(“input[title$=’Category’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
$(“textarea[title$=’Comments’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
$(“input[title$=’First Name’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
});
});
</script>
In the above code the inputfield with the title ShowFields is Clicked, that click event fires the fields to be hide or show.



Can this be used with dropdowns?
meaning, when dropdown A is marked with a certain value the other fields display?
very good question.
Looking forward for an answer.
$(document).ready(function()
{
$(”input[title$=’Insurance’]“).click(function()
{
$(”input[title$=’Carrier’]“).parent(’span’).parent(’td’).parent(’tr’).toggle();
$(”input[title$=’Policy Number’]“).parent(’span’).parent(’td’).parent(’tr’).toggle();
});
});
I have very similar reqt. I used the above code.
Steps I followed are added a CQEP on site and above script. Added a custom list with those 3 columns. Tried using &ToolPaneView=2. Still no luck.
Can you tell me this feature must be available when a User enter the new Item or edit an Item and URL should come up automatically.
Thanks in advance.
Saradhi
Is it my imagination or is the script working backwards?
For me it shows everything unless i click the box, then it hides. I need it to do the opposite. Not sure how to though.
Hi Chris,
Yes, We can hide the fields by using Dropdowns, try the following code for hide the fields based on Dropdown value,
$(document).ready(function()
{
$(“select[title$=’ShowFields’]”).change(function()
{
if($(this).val()==’Yes’)
{
$(“input[title$=’Category’]”).parent(‘span’).parent(‘td’).parent(‘tr’).show();
$(“textarea[title$=’Comments’]”).parent(‘span’).parent(‘span’).parent(‘td’).parent(‘tr’).show();
$(“input[title$=’FirstName’]”).parent(‘span’).parent(‘td’).parent(‘tr’).show();
}
else
{
$(“input[title$=’Category’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“textarea[title$=’Comments’]”).parent(‘span’).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’FirstName’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
}
});
});
Hello Shanta Kumar,
I have this requirement but instead i want to use choice (checkboxes). Selecting any one or more of the options in the choice field should hide or unhide different fields. Can you please give me the syntax for choice checkboxes like you showed for dropdowns.
$(“select[title$=’ShowFields’]“).(function()
{
if($(this).val()==’Yes’)
I’m trying to do exactly what you did in your first example. Hide or show columns based on a selected field. I created a test list in wss, added the CEWP and place the code into the Source. I tried pointing the source url to the google address as well as downloading the jquery script and pointing the the code to it. Neither work. I do not get errors, however, the check box does not hide the fields. Any help you can provide would be greatly appreciated!
1. The simple code to check the JQuery file is loaded or not by adding the following lines in CEWP,
$(document).ready(function()
{
alert(“Hello Todd”);
});
If the above code is worked, then the problem is with the selectors, which does not match with the HTML controls.
2. If the above step not works, the jquery file is not loaded in your page. So, ensure that you added the CEWP on top of all the webparts. If that not works, add the Jquery file on masterpage and checks that if the file is loaded or not.
3. You didn’t said, on which page you have problems. The code i provided is only for NewForm and EditForm of the List.
I added the code you suggested to test the jquery file. It does not appear that the file is loading as I do not the “Hello Todd” alert. I added this code to the CEWP as well as the Master page and neither produced the alert. To clarify the steps that I am using I will provide them in order.
1) I created a custom list with a total of 7 fields. I have 3 fields; Title, FName & LName (all single line of text fields) , then a field called “ShowMore” (which is a yes/no field), then 3 additional fields; Column1, Column2 & Column3
2) I opened the custom list and clicked “New” to launch the new item page.
3) I appended &ToolPaneView=2 to the url
4) I added the CEWP above the “New form”
5) I pasted the following code into the CEWP using the Source editor button on the tool pane.
$(document).ready(function()
{
$(”input[title$=’ShowMore’]“).click(function()
{
$(”input[title$=’Column1′]“).parent(’span’).parent(’td’).parent(’tr’).toggle();
$(”input[title$=’Column2′]“).parent(’span’).parent(’td’).parent(’tr’).toggle();
$(”input[title$=’Column3′]“).parent(’span’).parent(’td’).parent(’tr’).toggle();
});
});
6) I performed the same steps on the “Edit” page
My understanding is that if I am pointing the jscript src to google’s site then I do not need the jquery file on my site and if I choose to point the src to somewhere on my site (doc lib) then I would need the jquery file in the location. Is that correct?
I would love to make this work. Please let me know if you have any more thoughts regarding the way that I am doing this. Thanks again for your help!!
Sorry, I noticed that when I pasted the script above it was incomplete. Here is the contents of the CEWP that I am using
$(document).ready(function()
{
$(”input[title$=’ShowMore’]“).click(function()
{
$(”input[title$=’Column1′]“).parent(’span’).parent(’td’).parent(’tr’).toggle();
$(”input[title$=’Column2′]“).parent(’span’).parent(’td’).parent(’tr’).toggle();
$(”input[title$=’Column3′]“).parent(’span’).parent(’td’).parent(’tr’).toggle();
});
});
Did you copy and paste the code directly to sharePoint site, then i think the problem is not with the code, maybe the problem is with double & single quotes. So, we have to replace the quotes manually. Enter the double quotes manually in the place of quote ( ” ) and also replace the single quote ( ’ ) with manually enter the single quote. This will solve your problem.
That did it! Thank you!!!!!!!
Last question…it is actually working but backwards. My checkbox says “showmore” and all fields are visible. When I click the show more box, everything hides. I need to reverse this so that when you click the box it shows and when un checked it hides.
Im sorry…Let me summarize my last post and include it in this one so that you only have to respond to this entry. I got it to work after rpelacing all the quotes. What I notice is that if I set the default value on the “ShowMore” checkbox to Yes, when NewForm.aspx loads, the columns are hidden which is reversed. If I set the default value on the “ShowMore” check box to No, when NewForm.aspx loads the columns are NOT hidden however, if I check the box they stay and if I uncheck it they hide. That is the proper behavior but it seems that the script does not recognize the fields default value onload. I also tried the modifying the script to work with a drop down. It works but the same issue occurs where the page does not recognize that the default value of the drop down field should trigger the page to load with the fileds hidden. Thanks again. Looking forward to your reply.
correction..bottom line seems to be that the page does not load and run the script. The functions work as expected but only once the page is loaded and and you click on something. I am looking to have the page load with the specified fields hidden
Any update here? Still have not heard back..would to make this work.
I got this working. Thanks anyway, here is the code that I used which hides the fields on page load and then applies the toggle function on click
$(‘tr:has(input[title=Column1])’).not(‘tr:has(tr)’).hide();
$(‘tr:has(input[title=Column2])’).not(‘tr:has(tr)’).hide();
$(‘tr:has(input[title=Column3])’).not(‘tr:has(tr)’).hide();
$(“input[title$=’ShowMore’]”).click(function(){
$(‘tr:has(input[title=Column1])’).not(‘tr:has(tr)’).toggle();
$(‘tr:has(input[title=Column2])’).not(‘tr:has(tr)’).toggle();
$(‘tr:has(input[title=Column3])’).not(‘tr:has(tr)’).toggle();
Hi Todd,
My Apologies for my absence of couple of weeks, i engaged with some work. Now i’am back. You got that works, great………
Hi Todd,
Try the following:
$(document).ready(function()
{
$(“input[title$=’Column1′]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Column2′]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Column3′]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’ShowFields’]”).click(function()
{
$(“input[title$=’Column1′]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
$(“input[title$=’Column2′]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
$(“input[title$=’Column3′]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
});
});
Hi All,
This technique seems to work well for most field but I can’t get it to work for people and group fields which all seem to have a title of ‘People Picker’. Any ideas?
Thanks in advance.
Hi Guys,
trying to achieve oppsite way, when we click it shoud hide the Lookup with Multi select field and unlcik should show… what are the changes needs to be there… much appriciate your help…
Lindsay wants to instigate mandatory random drug testing for federal employees. ,
I’ve had some success; however, I’m trying to find out how to use the checkboxes off of a mulivalued choice column.
Any pointers on the how toggle() field visiblity based on the checkbox of a choice column?
Thanks!
I tried this code but no luck .
$(document).ready(function()
{
$(“select[title$=’Status’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“textarea[title$=’Remarks’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Call No’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Call Name’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’MSN ID’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’MSN Name’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Ticket ID’]”).parent(‘span’).parent(‘td’).parent(‘tr’).show();
$(“select[title$=’Task Type’]”).change(function()
{
if($(this).val()==’Ticket’)
{
$(“input[title$=’Call No’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Call Name’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’MSN ID’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’MSN Name’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Ticket ID’]”).parent(‘span’).parent(‘td’).parent(‘tr’).show();
}
else if($(this).val()==’MSN’)
{
$(“input[title$=’Call No’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Call Name’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’MSN ID’]”).parent(‘span’).parent(‘td’).parent(‘tr’).show();
$(“input[title$=’MSN Name’]”).parent(‘span’).parent(‘td’).parent(‘tr’).show();
$(“input[title$=’Ticket ID’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
}
else if($(this).val()==’Call’)
{
$(“input[title$=’Call No’]”).parent(‘span’).parent(‘td’).parent(‘tr’).show();
$(“input[title$=’Call Name’]”).parent(‘span’).parent(‘td’).parent(‘tr’).show();
$(“input[title$=’MSN ID’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’MSN Name’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Ticket ID’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
}
else if($(this).val()==’Others’)
{
$(“input[title$=’Call No’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Call Name’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’MSN ID’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’MSN Name’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Ticket ID’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
}
});
});
It does works but after I click OK button there are remain in that form ..
Any help I appreciated very much ..
Thanks..
Hi there,
I’ve got a question. Everything works fine, with a script similar to above one. There just one thing what i don’t understand. When i click on the first textinput field (that i hide/unhide with a Yes/No checkbox) it has the same effect as when i click on the checkbox. This is not really handy, because most of the time, you click on a field before you give the input. I use this code:
Can anybody give me advise?
$(function() {
// This is a field which i hide
$(‘input[title=Naam volledig]’).parent().parent().parent().hide();
// These fields are standard hide. With the OR checkbox it unhides
$(‘input[title=Functie OR]’).parent().parent().parent().hide();
$(‘input[title=Commisie]’).parent().parent().parent().hide();
// This is a field which i hide
$(‘input[title=Foto]’).parent().parent().parent().hide();
});
$(document).ready(function()
{
$(“input[title$=’OR’]”).click(function()
{
$(“input[title$=’Functie OR’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
$(“input[title$=’Commisie’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
});
});
The reason is the field you are trying to hide “Functie OR” and the checkbox “OR” have a the same characters in their title and hence they both hide or show depending on what you have performed. It looks like
$(“input[title$=’Functie OR’]“).parent(‘span’).parent(‘td’).parent(‘tr’).toggle(); will find all the titles that contain Functie and/or OR and hide them.
Hi code works great but how fo i hide a date picker field? Looked everywhere and tried quite a few things…
please put me out of my misery :)
Could be possible to use Radio button to select the option desired?
How can make the code start hide everything , and then after add the check mark appears only the columns that I need?
Does anybody can make this work in IE8?
Kick-ass post, amazing looking weblog, added it to my favorites!
Thanks for this – it’s great, and helps a ton.
I’d like to second Stu’s question – how do you make this work for a date-picker field (dt-input)?
Wonderful post, thanks for sharing!
Replying to Karen,
Found a way to hide date fields (and lookups that have more than 20 choices).
i used
$(“nobr:contains(‘Start Time’)”)
Where Start Time is your field name and the nobr is the tag that sharepoint generates.
This may not be the best or most efficient way of doing it but it is the only way I have found to do it up until now.
so if you wanted to hide the date field:-
$(“nobr:contains(‘Start Time’)”).parent(‘H3’).parent(‘td’).parent(‘tr’).hide();
works for me.
If anyone knows a better way I would love to know it.
Cheers
Stu:
Much appreciated for that post, I have been looking for how SharePoint recognizes the lookup fields, works great! Thanks!
Also, I want to add, I am going to have a number of fields, (Probably not a good idea), but it is what we need, so I managed to hide all of the fields and upon selecting Add Options, the fields will be unhidden for the person to add their information. I just added what has already been posted to the top of the Source Editor:
$(document).ready(function()
{
$(“input[title$=’Option 1:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Option 2:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Option 3:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Option 4:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Option 5:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Option 6:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Option 7:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Option 8:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Option 9:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Option 10:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).hide();
$(“input[title$=’Add Option(s)’]”).click(function()
{
$(“input[title$=’Option 1:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
$(“input[title$=’Option 2:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
$(“input[title$=’Option 3:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
$(“input[title$=’Option 4:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
$(“input[title$=’Option 5:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
$(“input[title$=’Option 6:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
$(“input[title$=’Option 7:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
$(“input[title$=’Option 8:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
$(“input[title$=’Option 9:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
$(“input[title$=’Option 10:’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
});
});
This hides all the fields below, because I am sure that every item will not need to have this information.
Just wanted to return the favor, hope this is something that can be used!
As stu commented, “Works for me”! God bless!
Marlon
Response to my previous post:
I posted the previous because I don’t need those addtional fields visible unless the user needs to add them.
Hope this makes sense
God bless!
Marlon
Stu: I can’t thank you enough for that. That also works to hide entire checkbox (multiple choice) fields! Lifesaver!
Hello
I am using following code to hide/show Priority Dropdown, Start Date/End Date and Description (Multiline Textbox). It is only correctly working for Start Date/End Date, Priority Dropdown and Description is not working. Let me know if I am doing anyting wrong
$(document).ready(function()
{
$(“input[title$=’ShowFields’]”).click(function()
{
$(“input[title$=’Priority’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
$(“nobr:contains(‘Start Date’)”).parent(‘h3’).parent(‘td’).parent(‘tr’).toggle();
$(“nobr:contains(‘Due Date’)”).parent(‘h3’).parent(‘td’).parent(‘tr’).toggle();
$(“textarea[title$=’Description’]”).parent(‘span’).parent(‘td’).parent(‘tr’).toggle();
});
});
Hi there – Does anyone know if there is a way of hiding just the input field and keeping the heading of the column/field?
Response to Vijay,
off the top of my head:
$(“select[title$=’fieldname’]”).parent(‘span’).parent(‘td’).hide();
this will just hide the input field.
you may have to styleit afterwards to look consistent though.
hope this helps
Is there anyway to do this with required fields. In other words – The fields are not required unless user selects the field that reveals additional “hidden” fields.
I was trying to hide 14 items and show them if a check box is check but I noticed that there is a limitation of only hiding 10 items. Is there any way around that?
is there a way to hide people picker?
Hi, how can i hide these fields if they are not selected on the DispForm?
I have created a custom list as per your example and added code to CEWP but i dont’ find any chnage..Still seeing all fields?
I have IE9 windows 7.
Do I need any specific settings on my machine or MOSS-2007 server?
You saved me! This was much helpful!
You need to be a part of a contest for one of the best blogs on the
internet. I will highly recommend this website!