Shantha Kumar T
SharePoint Modern UI Experiance
More than a month, we are looking for the release of SharePoint Framework. As a first step, The Office 365 team rolled out Site Contents and Document Library pages with the new look and feel.
I got a chance to read the article “First new SharePoint Framework web parts arrived on Office 365” from STEFAN BAUER. He analysed and found out some new web parts built based on SharePoint Framework are already available in Office 365. Thanks for that Stefan.
We never know when those web parts are deployed in Office 365 tenant, but it is there!!!!
After reading that post, I got an idea to investigate more in new SharePoint pages. So, in this post, I have covered my finding and like to add more points to his post. As he said the pages with modern experience are using React and Knockout JS frameworks for rendering contents to those pages.
But in previous SharePoint applications, Microsoft team only uses its own JavaScript files for the UI implementations. In new UI modern experience, Microsoft uses some open source framework files and with additional JavaScript files to implement the modern UI experience in SharePoint Site Contents & Document Library files.
The below are some replacements used in implementing the modern UI experience to SharePoint pages.
- https://static.sharepointonline.com is replaced with the new web url, https://spoprod-a.akamaihd.net for having the JavaScript files, stylesheets and resource files.
- Instead of having files under _layouts/15/<build-version> hive folder, now files are available within files/odsp-next-prod_ship-2016-06-13_20160615.005 In future maybe the file path gets changed.
- js file is replaced with resource files for rendering contents for the components.
- Culture Name is used for the storing resource files instead of using Locale ID. For ex., 1033 replaced with en-us
| Components | Old UI | SharePoint Framework |
| Web URL | https://static.sharepointonline.com | https://spoprod-a.akamaihd.net |
| Folder Path | _layouts/15/<build-version> | files/odsp-next-prod_ship-2016-06-13_20160615.005 |
| Contents for Rendering | string.js | Resource Files |
| Resource File Location | 1033 (for English Language) | en-us (for English Language) |
SP.Js file and its related files are not used in these files. Instead the team introduced some new files and required JavaScript files are less number when compared to old UI version of SharePoint.
The below screenshot shows the structure of path and files,
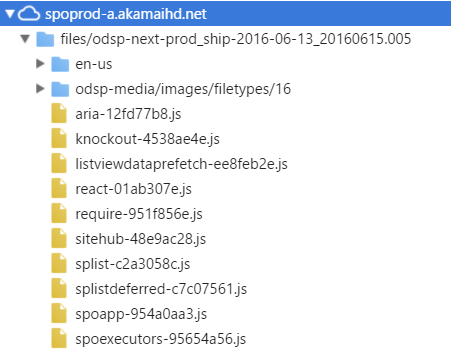
New JavaScript Files:
The below screenshot shows the new Folder path and lists out the new files stored under that path, which are used in new Modern Document Library UI

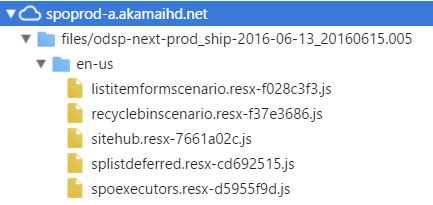
New Resource Files:
The following screenshot shows the new resource files used in new Modern UI Experience for Document Library. String.js file replaced by these files.

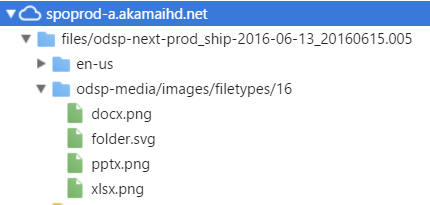
New Images:
The following screenshot shows the new images files used in new UI of Document Library page.

In future, the locations & file names may be changed. Currently the changes available only in Office 365 for first release users. I’ll come with more posts, with the latest updates from modern UI experiance and SharePoint framework.


