Shantha Kumar T
Retrieve visible fields from SharePoint List using PnP JavaScript Library
PnP-JS-Core library contains the number of extensible methods and properties. By using that we can achieve the various actions in a simple code. To know more about this library component, visit the below links,
Simplified JavaScript Library for SharePoint
This post explains,
How to get all visible fields from SharePoint List using PnP JavaScript Library.
Condition Used:
Field ReadOnly == FALSE and Field Hidden == FALSE
Example:
In our example, we have a sample list (TelePhones Growth) which contains the following custom columns,
- Year,
- Telephones (In Millions)
- Wirelines
The below steps and code snippet used to get visible fields from SharePoint list using PnP JavaScript library,
- Download Required files to use PnP-JS-Core library from the below links and upload that to Site Asstes or Style Library
- Download pnp.js PnP JS file
- Download fetch.js Used by PnP js file to handle web requests and responses (Required in IE)
- Download es6-promise.js Used by PnP js file to handle web requests and responses (Required in IE)
- Create new web part page and insert Content Editor web part
- Create a sample.html file in Site Assets or Style library and insert the below code snippet.
[code language=”javascript”]
<script type="text/javascript" src="/siteassets/scripts/fetch.js"></script>
<script type="text/javascript" src="/siteassets/scripts/es6-promise.js"></script>
<script type="text/javascript" src="/siteassets/scripts/pnp.min.js"></script><div id="sample"></div>
<script type="text/javascript">
//fields property returns all fields from the retrieved list
//then( ) runs on success
//catch( ) runs on failure
$pnp.sp.web.lists.getByTitle("TelePhones Growth").fields.filter("ReadOnlyField eq false and Hidden eq false").get().then(function(result) {
var fieldInfo = "";
for (var i = 0; i < result.length; i++) {
fieldInfo += "Title: " + result[i].Title + "<br/>";
fieldInfo += "Name:" + result[i].InternalName + "<br/>";
fieldInfo += "ID:" + result[i].Id + "<br/><br/>";
}
document.getElementById("sample").innerHTML = fieldInfo;
}).catch(function(err) {
alert(err);
});
</script>[/code]
- Add the URL of sample.html file to the content editor web part
- Click OK to apply the changes to the web part and save the page.
- Now the page displays a visible fields based on given list in SharePoint website using PnP JavaScript method .
Note: Supports SharePoint 2013, SharePoint 2016 and SharePoint Online. For on-premise environment, PnP requests will not work properly due to JSON Light is not enabled by default. To enable , we have to modify the headers before calling PnP methods. Check this link https://blogs.msdn.microsoft.com/patrickrodgers/2016/06/13/pnp-jscore-1-0-1/ for setup the headers.
[code language=”javascript”]
//Set response type in headers
$pnp.setup({
headers: {
"Accept": "application/json; odata=verbose"
}
});
[/code]
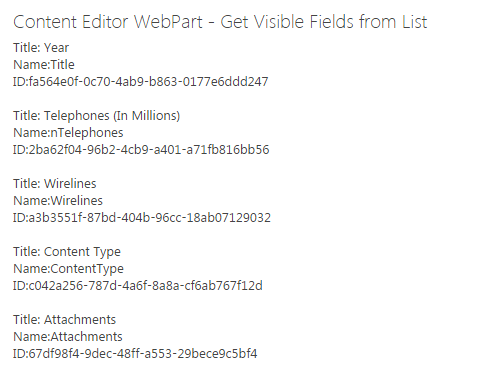
Output:




Is there a way to do this for a list in a different web besides the current one?
Hi KenLin,
From Typescript we can achieve it by passing subsite URL to the Web constructor
let web = new Web(siteUrl);
web.lists.getByTitle(“ListName”).fields.filter(“ReadOnlyField eq false and Hidden eq false”).get().then(function(result) {
}).catch(function(err) {
alert(err);
});
Hi
How get fields from a contentype in a library using PNP?