Shantha Kumar T
PnP-JS-Core: Get all available properties of user from SharePoint
User Profile in SharePoint contains the collection of properties for each user. And some of properties are synchronized from Activity directory or Office 365 User profile based on the environment and configurations.
In this article, we are going to use PnP JavaScript Library to retrieve the values for each property for the current user and any user.
PnP JavaScript Library provides number of properties to access the SharePoint objects and methods to do Read Write operations to the SharePoint Objects. This library uses the SharePoint REST API development model to do all sort of SharePoint interactions. So this library only avail for SharePoint 2013+ and SharePoint Online.To know more about this library component, visit the below links,
Simplified JavaScript Library for SharePoint
Prerequisites
We require the below mandatory files to use PnP-JS-Core library.
- Download PnP.js PnP JS file
- Download fetch.js Used by PnP js file to handle web requests and responses (Required in IE)
- Download es6-promise.js Used by PnP js file to handle web requests and responses (Required in IE)
Include the above files as a script reference in our code and then use the PnP code snippets.
[code lang=”js”]
<script type="text/javascript" src="/siteassets/scripts/fetch.js"></script>
<script type="text/javascript" src="/siteassets/scripts/es6-promise.js"></script>
<script type="text/javascript" src="/siteassets/scripts/pnp.min.js"></script>
<div id="sample"></div>
<script type="text/javascript">
//PnP Code snippet
</script>
[/code]
In below examples, we will retrieve all the available properties of a current and specified user by using different methods.
Retrieve Properties of Current User
The following example returns the collection of current user.
Syntax:
pnp.sp.profiles.myProperties.get().then(function(result){ });
[code lang=”js”]
//Get all user profile properties of Current User
$pnp.sp.profiles.myProperties.get().then(function(result) {
var props = result.UserProfileProperties;
var propValue = "";
props.forEach(function(prop) {
propValue += prop.Key + " – " + prop.Value + "<br/>";
});
document.getElementById("sample").innerHTML = propValue;
}).catch(function(err) {
console.log("Error: " + err);
});
[/code]
- myProperties property of Profiles object returns the collection of all user profiles.
- UserProfileProperties returns the user properties in a array from the response returned by the request.
Properties of any user
The following example returns the list of properties of a user, which was passed as parameter.
Syntax:
pnp.sp.profiles.getPropertiesFor(“<Login Name>”).get().then(function(result){ });
[code lang=”js”]
//Get all user profile properties of given user
$pnp.sp.profiles.getPropertiesFor("i:0#.f|membership|admin@sharepointsite.onmicrosoft.com").then(function(result) {
var props = result.UserProfileProperties;
var propValue = "";
props.forEach(function(prop) {
propValue += prop.Key + " – " + prop.Value + "<br/>";
});
document.getElementById("sample").innerHTML = propValue;
}).catch(function(err) {
console.log("Error: " + err);
});
[/code]
- getPropertiesFor property of Profiles object returns the collection of the give user. If user is not available, error will returned through catch method.
- UserProfileProperties returns the user properties in a array from the response returned by the request.
The below are the all available properties returned by PnP library from SharePoint User Profile,
| AboutMe | SPS-Dotted-line | SPS-PointPublishingUrl |
| AccountName | SPS-EmailOptin | SPS-PrivacyActivity |
| ADGuid | SPS-FeedIdentifier | SPS-PrivacyPeople |
| Assistant | SPS-FirstDayOfWeek | SPS-ProxyAddresses |
| CellPhone | SPS-FirstWeekOfYear | SPS-RecipientTypeDetails |
| DelveFlags | SPS-HashTags | SPS-RefreshToken |
| Department | SPS-HideFromAddressLists | SPS-RegionalSettings-FollowWeb |
| Fax | SPS-HireDate | SPS-RegionalSettings-Initialized |
| FirstName | SPS-Interests | SPS-ResourceAccountName |
| HomePhone | SPS-JobTitle | SPS-ResourceSID |
| LastName | SPS-LastColleagueAdded | SPS-Responsibility |
| Manager | SPS-LastKeywordAdded | SPS-SavedAccountName |
| msOnline-ObjectId | SPS-Locale | SPS-SavedSID |
| Office | SPS-Location | SPS-School |
| OfficeGraphEnabled | SPS-MasterAccountName | SPS-SharePointHomeExperienceState |
| PersonalSpace | SPS-MemberOf | SPS-ShowWeeks |
| PictureURL | SPS-MUILanguages | SPS-SipAddress |
| PreferredName | SPS-MySiteUpgrade | SPS-Skills |
| PublicSiteRedirect | SPS-O15FirstRunExperience | SPS-SourceObjectDN |
| PulseMRUPeople | SPS-ObjectExists | SPS-StatusNotes |
| QuickLinks | SPS-OWAUrl | SPS-TenantInstanceId |
| SID | SPS-PastProjects | SPS-Time24 |
| SPS-AdjustHijriDays | SPS-Peers | SPS-TimeZone |
| SPS-AltCalendarType | SPS-PersonalSiteCapabilities | SPS-UserPrincipalName |
| SPS-Birthday | SPS-PersonalSiteFirstCreationError | SPS-UserType |
| SPS-CalendarType | SPS-PersonalSiteFirstCreationTime | SPS-WorkDayEndHour |
| SPS-ClaimID | SPS-PersonalSiteInstantiationState | SPS-WorkDays |
| SPS-ClaimProviderID | SPS-PersonalSiteLastCreationTime | SPS-WorkDayStartHour |
| SPS-ClaimProviderType | SPS-PersonalSiteNumberOfRetries | Title |
| SPS-ContentLanguages | SPS-PhoneticDisplayName | UserName |
| SPS-DataSource | SPS-PhoneticFirstName | UserProfile_GUID |
| SPS-Department | SPS-PhoneticLastName | WebSite |
| SPS-DisplayOrder | SPS-PictureExchangeSyncState | WorkEmail |
| SPS-DistinguishedName | SPS-PicturePlaceholderState | WorkPhone |
| SPS-DontSuggestList | SPS-PictureTimestamp |
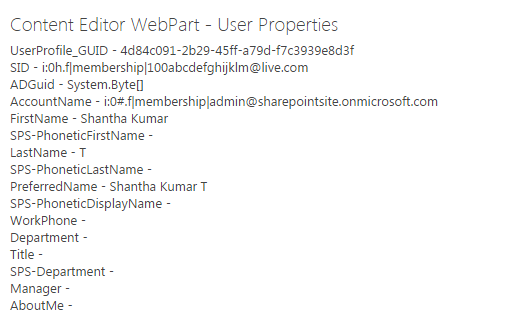
Output
The following output contains some of the properties returned by the code.




This is brilliant! Thank you very much for sharing Shantha Kumar!
In my project, I am using an aspx page in my Site Pages library and pulling the .js files all from the Styles Gallery document library. For some reason I cannot ever use
$pnp.sp.web.lists … and always have to define
var w = new $pnp.Web(baseurl);
so as to do
w.lists … instead.
It seems like I can not run the scripts from the current context.
And so I have that problem with profiles, except I don’t know what to do to define profiles as a new var…
$pnp.sp.profiles.
Any clue for me?
How can i update the user profile property using pnp. Any idea?
Hi
Can we retrieve user Skype availability as well via PnP?
Hi,
This error occurs when getting the properties of the current user:
SyntaxError: “JSON.parse: unexpected character at line 1 column 1 of the JSON data”
parseImpl https://mySite/SiteAssets/js/pnp.js:3933:84
My code:
…
$pnp.sp.profiles.myProperties.get()
.then(function(result) {
console.log(result);
})
.catch(function(err) {
console.log(err);
});
…
Why does this error occur?