Shantha Kumar T
How to Enable / Disable Microsoft Flow in SharePoint Web using PnP JavaScript Library
In this blog, we are going to see how to enable or disable the Microsoft Flow in a SharePoint Web using PnP JavaScript component.
What is Microsoft Flow?
Microsoft Flow is an one of the app from Office 365 used for automate the workflow process by connecting multiple applications. In SharePoint Online, we have a Flow button enabled in each List or Library Command Bar.
By using that button, we can create a new flow for that List or Library and also we can start the flows associated to that respective List.
SP.Web.DisableFlows
The web object from SharePoint Online has the property “DisableFlows” to enable or disable the Microsoft Flow option for the SharePoint Site.
What is PnP JS Library?
PnP JS library is built with using REST API endpoints and it contains simplified methods and properties to access SharePoint Objects. To know more about this PnP JavaScript library, check the below links
Check the status of Microsoft Flow for the SharePoint Site:
The below code snippet used to get the Whether the Microsoft Flow is enabled or disabled for the SharePoint website using PnP JavaScript library,
JavaScript Example:
[code lang=”js”]
$pnp.sp.web.select(‘DisableFlows’).get().then(function(r) {
if (r.DisableFlows) {
console.log(‘Microsoft Flow is Disabled!’)
} else {
console.log(‘Microsoft Flow is Enabled!’);
}
});
[/code]
TypeScript Example:
[code lang=”js”]
import pnp from "sp-pnp-js";
pnp.sp.web.select("DisableFlows").get().then(r => {
if (result.DisableFlows) {
console.log(‘Microsoft Flow is Disabled!’)
} else {
console.log(‘Microsoft Flow is Enabled!’);
}
});
[/code]
Disable Microsoft Flow for the SharePoint Site:
The below code snippet used to disable the Microsoft Flow for all lists and libraries for the SharePoint Site.
JavaScript Example:
[code lang=”js”]
$pnp.sp.web.update({
‘DisableFlows’: true
}).then(function(r) {
console.log(‘Microsoft Flow is disabled for all lists and libraries’);
});
[/code]
TypeScript Example:
[code lang=”js”]
import pnp from "sp-pnp-js";
pnp.sp.web.update({
‘DisableFlows’: true
}).then(r => {
console.log(‘Microsoft Flow is disabled for all lists and libraries’);
});
[/code]
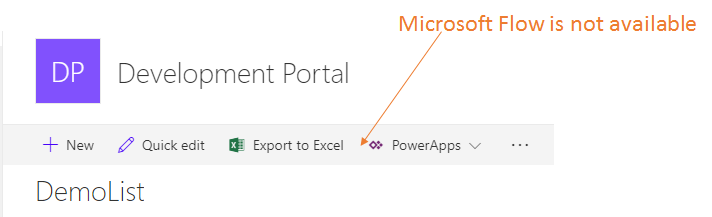
Output:

Enable Microsoft Flow for the SharePoint Site:
The below code snippet used to enable the Microsoft Flow for all lists and libraries for the SharePoint Site. After this update, every Lists and Libraries will get the Flow button in its Command Bar.
JavaScript Example:
[code lang=”js”]
$pnp.sp.web.update({
‘DisableFlows’: false
}).then(function(r) {
console.log(‘Microsoft Flow is enabled for all lists and libraries’);
});
[/code]
TypeScript Example:
[code lang=”js”]
import pnp from "sp-pnp-js";
pnp.sp.web.update({
‘DisableFlows’: false
}).then(r => {
console.log(‘Microsoft Flow is enabled for all lists and libraries’);
});
[/code]
Output: