Shantha Kumar T
Mastering Command Bar Visibility in SharePoint Online: Hide and Show Hacks!
The Command Bar is the most useful section in the SharePoint Online, when ever we needs to create a List, Page, Items, and lot of other activities.
But some times, it is annoying for users, who doesn’t need to do these activities every time. And also it stand in the middle between Header and Main body section. That affects the user experience for Admins and Power Users, So, here’s the simple trick we can use it in SPFx extension to control this.
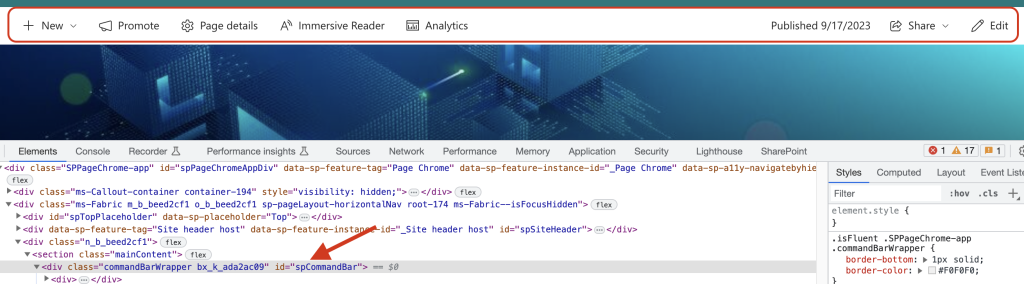
The Command Bar has its own id, classnames or other custom attributes for its element.
Hide Command Bar in Modern Pages:
Use the below javascript line in the extension to hide the command bar from pages.
document.querySelector('#spCommandBar').style.display = 'none'
Show Command Bar in Modern Pages:
To revert back the command bar hide, run the below javascript line to show it,
document.querySelector('#spCommandBar').style.display = 'block'
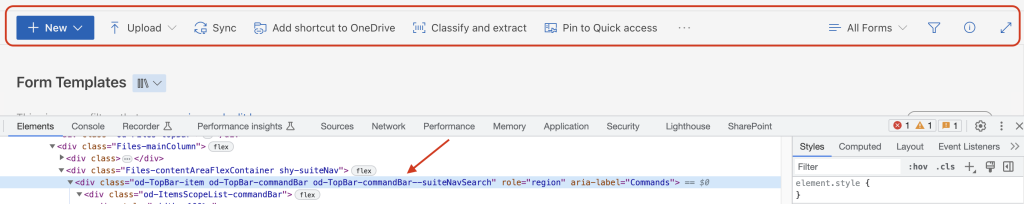
We have to use another query selector for hiding the command bar in List and Libraries. The following picture helps to identify the class name or element to use for it.
Hide CommandBar in Lists and Libraries
Use the below javascript line in the extension to hide the Command Bar in List & Library pages.
document.querySelector('.od-TopBar-commandBar').style.display='none'
Show CommandBar in Lists and Libraries
To revert back to original setting, apply the below javascript line,
document.querySelector('.od-TopBar-commandBar').style.display='block'
It is also not recommend to modify the element styles and properties. Because, Microsoft keep on providing more updates / features to SharePoint Online, and if the feature comes to the CommandBar. May be it affects the current scenario based code. If it affects, I’ll keep you posted on this. But to achieve our goal, we have to do so sometimes. Happy Learning !