Shantha Kumar T
Column Formatting : Apply actions with different columns
Column Formatting in SharePoint modern lists is pretty interesting. After this feature came up, developer and designers gets the wider way in customizing the column values in simple json format instead of putting lot of efforts. And this avoiding the complex development required in earlier days.
Recently I have received the requirement on requesting a demo from the List item. List Item should have button or link to open an outlook new mail box with certain properties based on the other columns.
I hope there are lot of requirement like this and the below solution will come in handy for whoever needs,
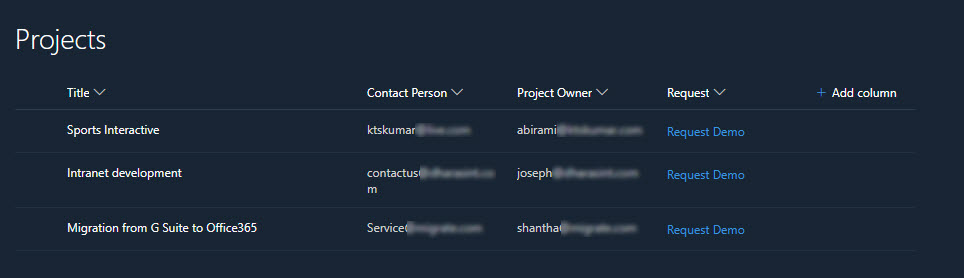
In a SharePoint Online, I have created a custom list for storing project information with the below columns
List Name: Projects
| Column Name | Type | Description |
| Title | Single Line of Text | Project Title |
| ProjectOwner | Single Line of Text | Email id of the project owner |
| ContactPerson | Single Line of Text | Email id of the contact person |
| Request | Calculated Column | Default Value: “Request Demo” |
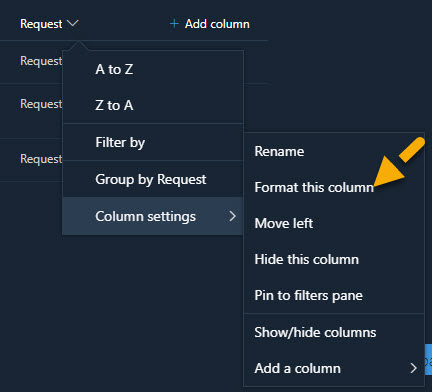
Once the List and setup is ready create some list items to the list. Then click on the column header and in the opened context menu, select Column settings -> Format this column

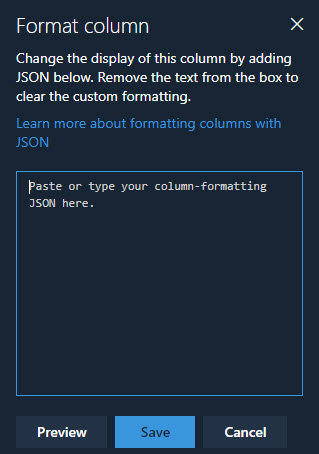
It will open the dialog box called Format Column in right side panel, we have to apply the json format recommended by Microsoft. Check this link for more details,

Copy and paste the below JSON snippet to the Format Column box and click on Preview to validate the entered JSON and preview the changes in the column.
[code lang=”js”]
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "a",
"txtContent": "@currentField",
"attributes": {
"class": "sp-field-quickActions",
"href": {
"operator": "+",
"operands": [
"mailto:",
"[$ProjectOwner]",
"?subject=Request for Demo&body=Hey, Please share your convinient time to have a demo on the project – ",
"[$Title]",
".\r\n—\r\n",
"\r\nRegards,\r\n ",
"XXX Team",
"&cc=",
"[$ContactPerson]"
]
}
}
}
[/code]
In the above snippet, @currentField returns the value of the current column.
[$ProjectOwner] returns the text value from ProjectOwner column – to of the email
[$Title] returns the value from Title column – project title in the body of the email
[$ContactPerson] returns the value from ContactPerson column – cc of the email
We should use the internal name in JSON reference to get the value from other columns. The output adds the anchor tag with the href reference with Request Demo. Once we click on the link Request Demo, open the mail new box with to, cc, subject and body. The final output of the list view looks like below,




doesn’t seem to work if I change to my columns title – it gives object in to & CC and Title isn’t captured in the body of the email