Shantha Kumar T
PnP-JS-Core: Get all field values from SharePoint List Item
PnP-JS-Core library contains the number of extensible methods and properties. By using that we can achieve the various actions in a simple code. To know more about this library component, visit the below links,
Simplified JavaScript Library for SharePoint
In this post, I’ll explain on how to get all the field values from SharePoint list item using PnP JavaScript Library. We have three properties to retrieve the field values from list item. Those are listed below,
In HTML format:
The below syntax used to return the given SharePoint List Item’s field values in a HTML representation
Syntax:
$pnp.sp.web.lists.getByTitle('ListTitle').items.getById(1).fieldValuesAsHTML.get().then(function(data) {
//Success Message
});
Example:
The below example displays all the field values in a html format in a developer console for the retrieved list item from SharePoint list “TestList”. This list has three user editable fields “Title, MyLookup and URL”.
[code language=”javascript”]
$pnp.sp.web.lists.getByTitle(‘TestList’).items.getById(1).fieldValuesAsHTML.get().then(function(data) {
//Populate all field values for the List Item
for (var k in data) {
console.log(k + " – " + data[k]);
}
});
[/code]
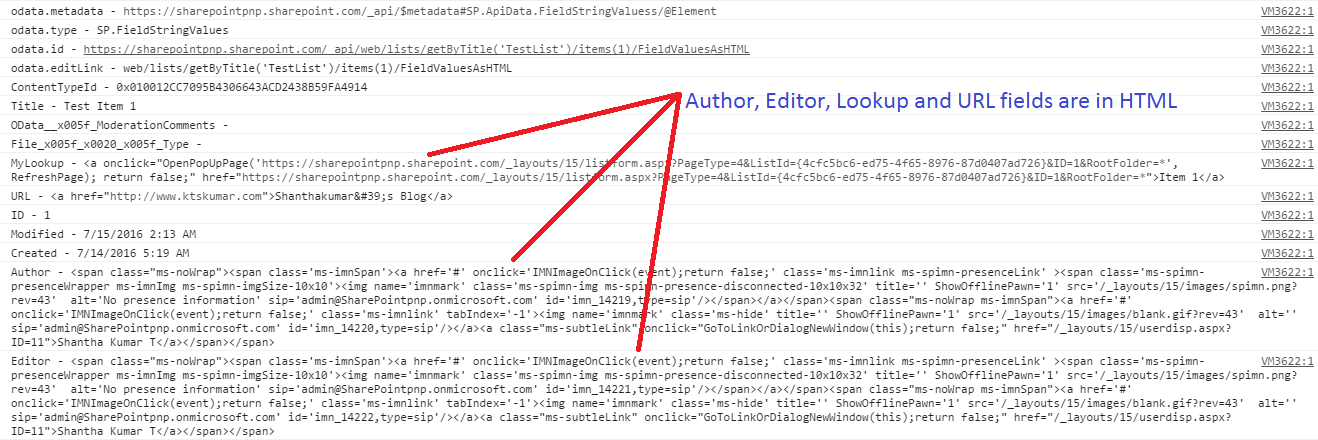
Output:

In Text format:
The below syntax used to return the specified SharePoint ListItem’s field values in a Text representation.
Syntax:
$pnp.sp.web.lists.getByTitle('ListTitle').items.getById(1).fieldValuesAsText.get().then(function(data) {
//Success Message
});
Example:
The below example displays all the field values in a text format in a developer console for the retrieved list item from SharePoint list “TestList”. This list has three user editable fields “Title, MyLookup and URL”
[code language=”javascript”]
$pnp.sp.web.lists.getByTitle(‘TestList’).items.getById(1).fieldValuesAsText.get().then(function(data) {
//Populate all field values for the List Item
for (var k in data) {
console.log(k + " – " + data[k]);
}
});
[/code]
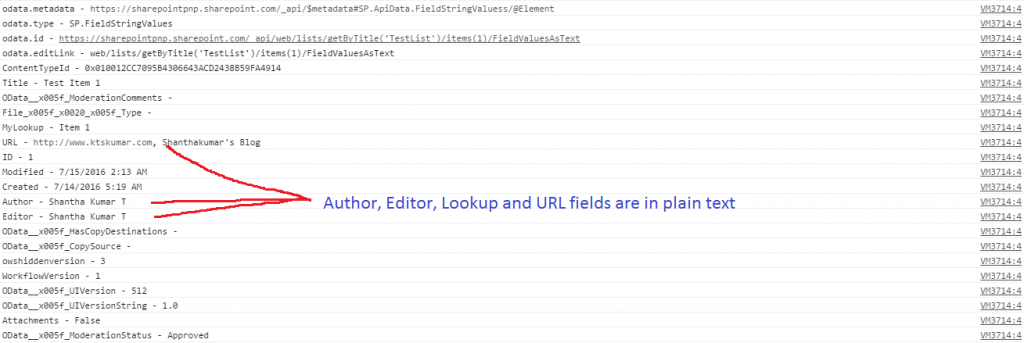
Output:

In Edit mode format:
The below syntax used to return the specified SharePoint ListItem’s field values as a format use in edit controls.
Syntax:
$pnp.sp.web.lists.getByTitle('ListTitle').items.getById(1).fieldValuesForEdit.get().then(function(data) {
//Success Message
});
Example:
The below example displays all the field values in a format (which is used in edit controls) in a developer console for the retrieved list item from SharePoint list “TestList”. This list has three user editable fields “Title, MyLookup and URL”
[code language=”javascript”]
$pnp.sp.web.lists.getByTitle(‘TestList’).items.getById(1).fieldValuesForEdit.get().then(function(data) {
//Populate all field values for the List Item
for (var k in data) {
console.log(k + " – " + data[k]);
}
});
[/code]
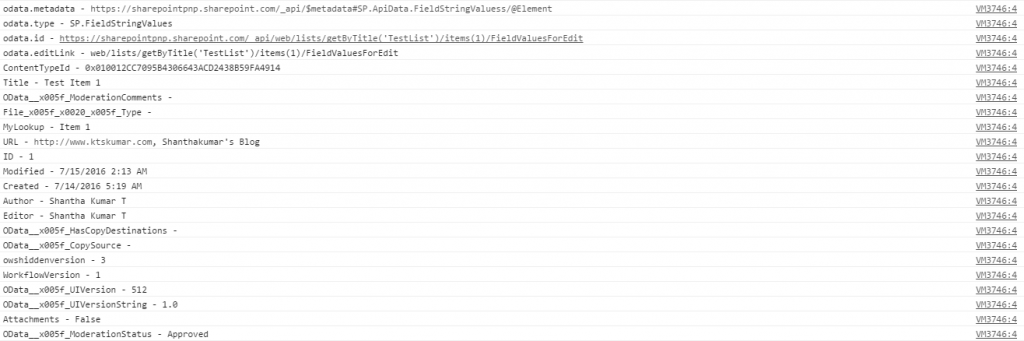
Output:

By looking in to the output images in each format explains the differences in retrieving the result.
- In HTML format
Author, Editor field returns the user name with link in html string. - In Text format
The same Author, Editor field returns only the user name. - In Edit control format
The values retrieved as same as text format representation.



Is there an option to bring back all list items, rather than by specifying the ID of the list item?
hi,
i want to retrieve all folders from the list which contains images from the list as fetching by items.getById(1) gives me just single value of single id although i cant pass parameters in this function bcoz im fetching folders from a picture library ,i cant try this one bcoz i dont have any id ,please help me with this code
var id =this.GetParameterValues(“ID”);
$pnp.sp.web.lists.getByTitle(‘Photos’).items.getById(id).fieldValuesAsText.get().then(function(result) {
var a=result.FileLeafRef;
this.setState({ Title:result.FileLeafRef });
this.setState({ Location:result.FileRef });
}.bind(this));
Hi,
I want to retrieve a lokup field value. is there an option to do that?
Thanks in advance.
Hi iiza,
you can use the below script to retrieve the lookup field value,
$pnp.sp.web.lists.getByTitle(‘TestList’).items.getById(1).select(‘lookupfield’).fieldValuesAsText.get().then(function(data) {
console.log(data.lookupfield);
});
I hope the above script helps you.
Hi,
Thank you for your great post,
I can notice _x005f_ for some fields, where does this come from? how can I get rid of it?