Shantha Kumar T
Exploring Microsoft Graph API – Get Guest Users
If you want to fetch only the guest users from your organization. Here’s my blog helps you to get that information in a simple way with the help of Microsoft Graph API.
There is a property called userType which categorize the users from the organization. At present, Microsoft Graph API returns two types of user’s, they are Member and Guest.
Below Graph API endpoint filters the users based on Guest user type,
https://graph.microsoft.com/v1.0/users?$filter=userType eq ‘Guest’
By using Microsoft Graph Toolkit, we can make the response pretty good. To show all the guest users in a table format, we can use the mgt-get component and call the above endpoint from Microsoft Graph API.
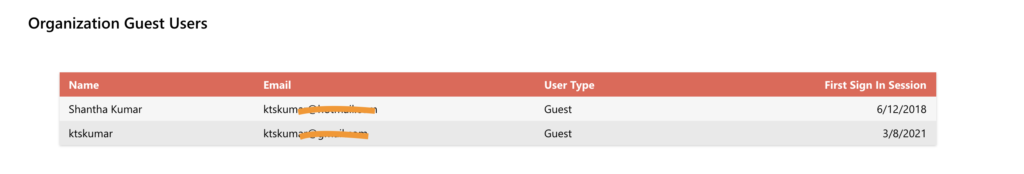
OUTPUT:
Try the below snippets in the Microsoft Graph Toolkit playground or use the Microsoft Graph Toolkit Editor SPFx web part in SharePoint.
To get the above output, add the below snippets to HTML, CSS and Javascript.
HTML Code:
Use mgt-get to retrieve the guest users response and render it based on the HTML code within the template tag.
[code lang=”HTML”]
<mgt-get resource="users?$select= displayName, externalUserState,mail, lastPasswordChangeDateTime, otherMails, userType,signInSessionsValidFromDateTime&$filter=userType eq ‘Guest’" version="v1.0" scopes="user.read" max-pages="2">
<template>
<div class="get-wrapper">
<div class="table">
<div class="row header">
<div class="cell">
Name
</div>
<div class="cell">
Email
</div>
<div class="cell">
User Type
</div>
<div class="cell" style="text-align:right">
First Sign In Session
</div>
</div>
<div class="row" data-for="user in value">
<div class="cell" data-title="Name">
{{user.displayName}}
</div>
<div class="cell" data-title="Email">
{{user.mail}}
</div>
<div class="cell" data-title="User Type">
{{user.userType}}
</div>
<div class="cell" data-title="lastPasswordChangeDateTime" style="text-align:right">
{{converttime(user.signInSessionsValidFromDateTime)}}
</div>
</div>
</div>
</div>
</template>
<template data-type="loading">
loading
</template>
<template data-type="error">
{{ this }}
</template>
</mgt-get>
<style>
<!– Insert CSS Snippet –>
</style>
[/code]
CSS Code:
Apply the styles to the template by using the below CSS snippet,
[code lang=”CSS”]
.get-wrapper {
margin: 0 auto;
padding: 40px;
}
.get-wrapper .table {
margin: 0 0 40px 0;
width: 100%;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
display: table;
}
@media screen and (max-width: 580px) {
.get-wrapper .table {
display: block;
}
}
.get-wrapper .row {
display: table-row;
background: #f6f6f6;
}
.get-wrapper .row:nth-of-type(odd) {
background: #e9e9e9;
}
.get-wrapper .row.header {
font-weight: 900;
color: #ffffff;
background: #ea6153;
}
@media screen and (max-width: 580px) {
.get-wrapper .row {
padding: 14px 0 7px;
display: block;
}
.get-wrapper .row.header {
padding: 0;
height: 6px;
}
.get-wrapper .row.header .cell {
display: none;
}
.get-wrapper .row .cell {
margin-bottom: 10px;
}
.get-wrapper .row .cell:before {
margin-bottom: 3px;
content: attr(data-title);
min-width: 98px;
font-size: 10px;
line-height: 10px;
font-weight: bold;
text-transform: uppercase;
color: #969696;
display: block;
}
}
.get-wrapper .cell {
padding: 6px 12px;
display: table-cell;
}
@media screen and (max-width: 580px) {
.get-wrapper .cell {
padding: 2px 16px;
display: block;
}
}
[/code]
JavaScript Code:
We can also use some javascript as a utility function to format the Sign in date.
[code lang=”js”]
function converttime(ft) {
var dt = new Date(ft);
return dt.getDate() + "/" + (dt.getMonth() + 1) + "/" + dt.getFullYear();
}
[/code]
The same as above, we can simulate a lot of presentations with the help of templates in Microsoft Graph Toolkits.